Branding and
Design System
Building a visual identity isn't strictly part of the UX process, but our goal was to deliver as much impact to our client as possible. Since I'd had previous experience, I put together
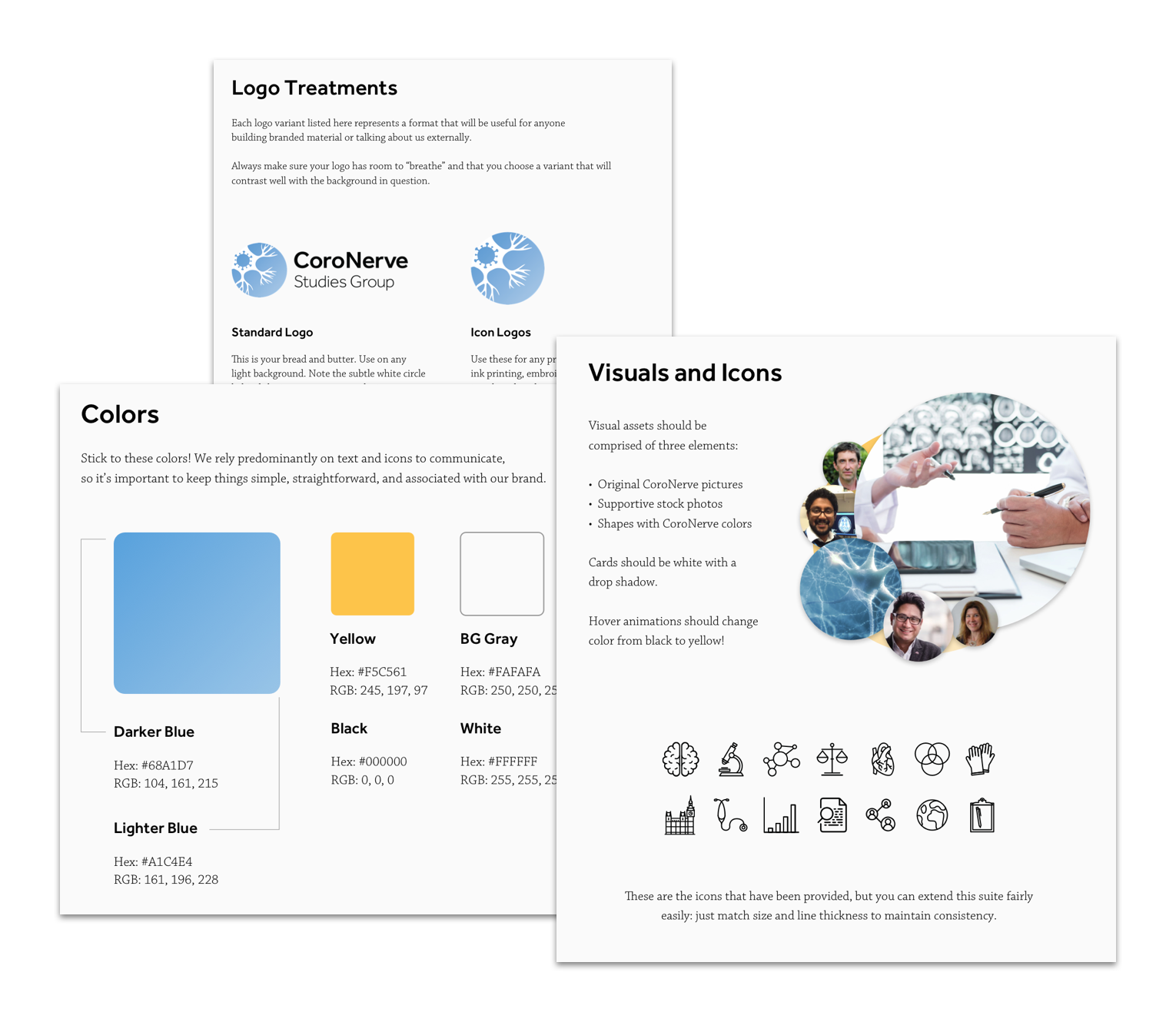
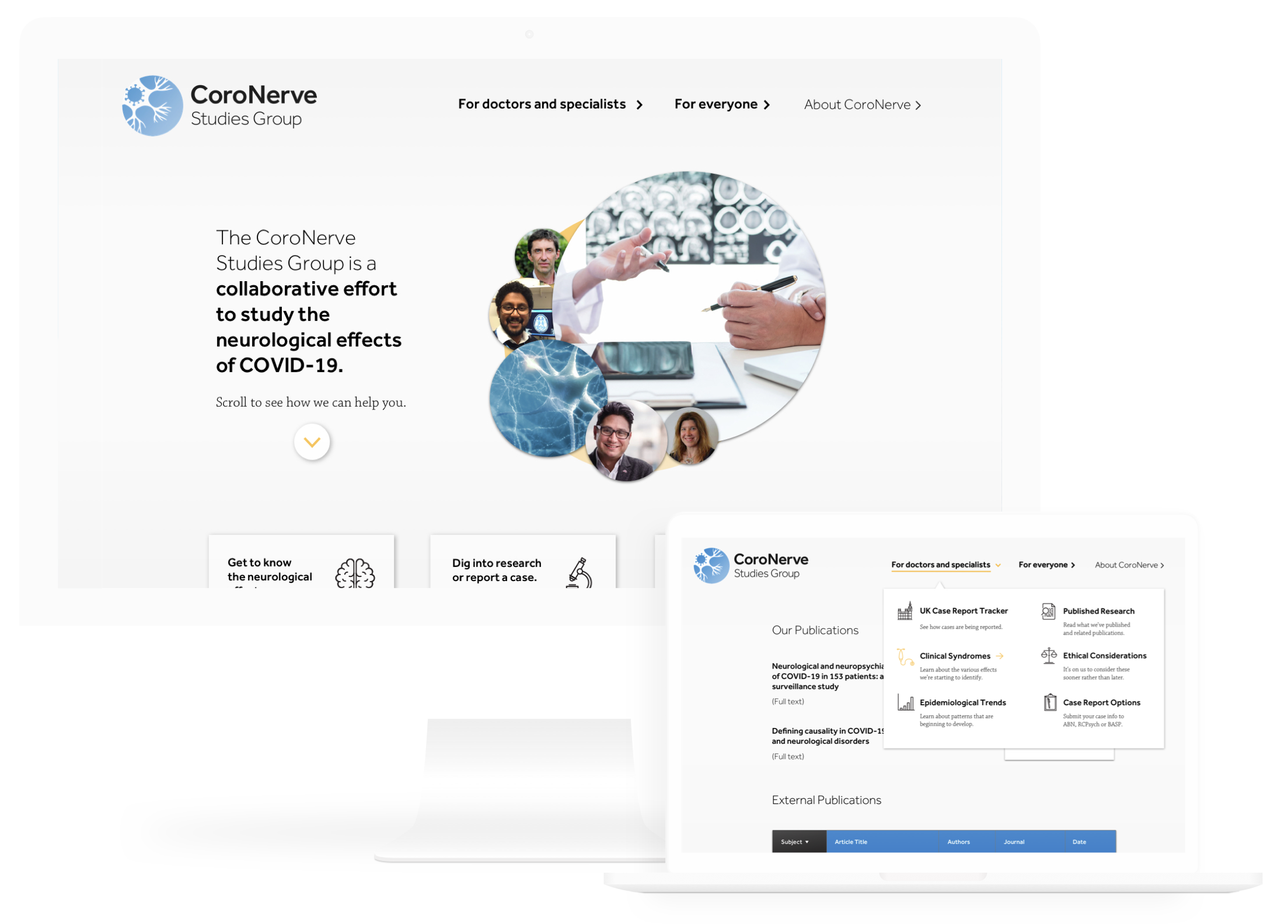
a new identity and a fresh logo that would align with our goals to make the CoroNerve website more accessible.
This included some guiding design principles, logos and treatment guidance, a color scheme and some visual assets and iconography to bolster the new layout.